- 新项目:《从零手撸:仿小红书(微服务架构)》 正在持续爆肝中,基于
Spring Cloud Alibaba + Spring Boot 3.x + JDK 17...,点击查看项目介绍 - 《从零手撸:前后端分离博客项目(全栈开发)》 2 期已完结,演示链接: http://116.62.199.48/
截止目前, 星球 内专栏累计输出 66w+ 字,讲解图 2896+ 张,还在持续爆肝中.. 后续还会上新更多项目,目标是将 Java 领域典型的项目都整一波,如秒杀系统, 在线商城, IM 即时通讯,权限管理,Spring Cloud Alibaba 微服务等等,已有 2300+ 小伙伴加入学习 ,欢迎点击围观
在现代 Web 应用开发中,前端路由是一项至关重要的技术。它使得用户在应用中进行导航、切换视图变得更加流畅和高效。本章节中,我们就来学习一下 Vue 官方提供的路由管理器 —— Vue Router。
什么是前端路由?
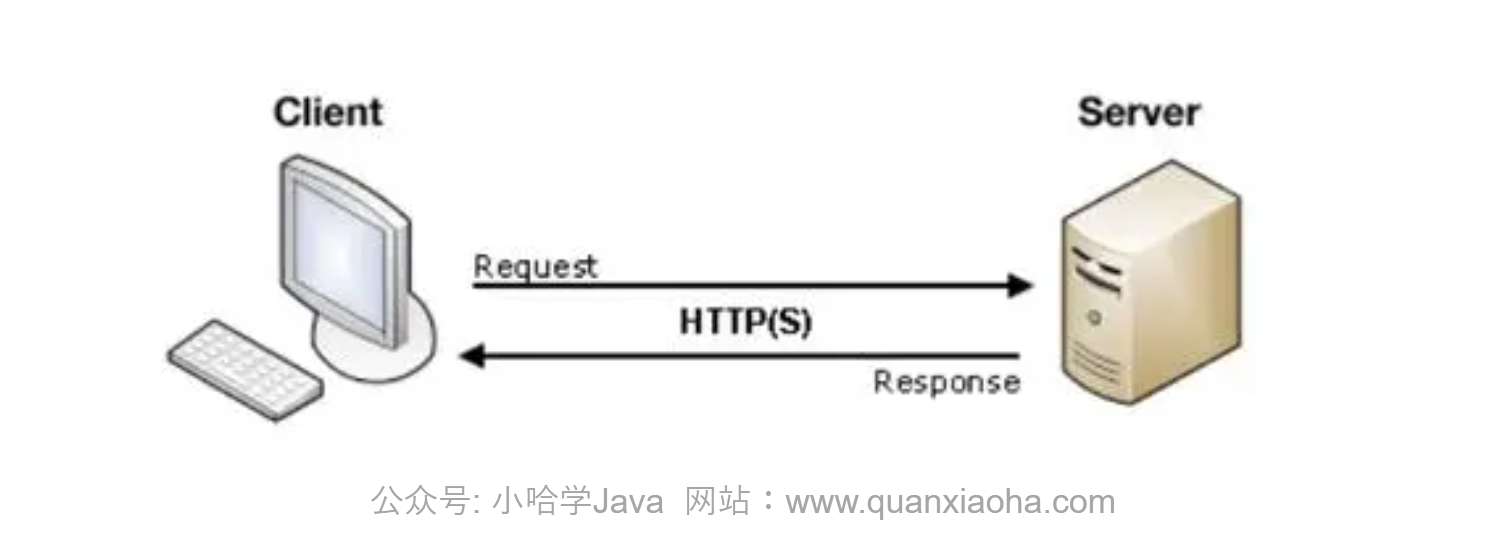
在传统的多页应用(MPA)中,用户在浏览器中输入 URL 或者点击链接时,比如访问 www.quanxiaoha.com , Web 服务器便会返回一个 HTML 页面。这种方式下,用户每次与应用交互时都需要从服务器加载新的页面,这样可能导致用户体验较差,因为页面切换时可能会有延迟。

而前端路由的核心思想是将页面的导航和视图切换移到了客户端(浏览器)中完成。在单页应用(SPA)中,当应用被第一次被访问时,就加载了需要的多少有的 HTML、JavaScript 和 CSS (所以第一次访问速度较慢)。但是,在后续中用户与应用交互过程中,前端路由会通过 JavaScript 来改变当前的视图,而不需要向服务器请求新的页面、js, 以及 css 文件。这样,用户在应用中导航和切换视图会变得非常迅速,因为所有的操作都在客户端内完成,不需要再次向服务器请求资源。
为什么要使用前端路由?
- 提升用户体验:前端路由使得用户在应用中的导航更加迅速,不需要等待页面加载,从而提升了用户的体验。页面间的切换变得瞬间完成,用户不再感受到页面加载的延迟;
- 减轻服务器压力:在传统的多页应用中,每次页面切换都需要向服务器请求新的页面,服务器需要处理这些请求,返回相应的 HTML。而在单页应用中,前端路由通过
JavaScript动态地更新视图,不需要再向服务器请求 HTML 页面,这样大大减轻了服务器的压力; - 更好的组织与管理:前端路由可以将应用拆分为多个视图,每个视图对应一个路由。这种组织方式使得项目结构更加清晰,易于维护和扩展。每个路由可以与特定的组件相对应,使得代码更加模块化、可维护性更高。
Vue Router 路由

Vue Router 是 Vue.js 的官方路由。它与 Vue.js 核心深度集成,让用 Vue.js 构建单页应用变得轻而易举。功能包括:
- 嵌套路由映射
- 动态路由选择
- 模块化、基于组件的路由配置
- 路由参数、查询、通配符
- 展示由 Vue.js 的过渡系统提供的过渡效果
- 细致的导航控制
- 自动激活 CSS 类的链接
- HTML5 history 模式或 hash 模式
- 可定制的滚动行为
- URL 的正确编码
结语
总的来说,Vue 路由不仅提供了强大的功能,还与 Vue 框架深度集成,使得前端路由的使用变得非常简单。在现代 Web 应用的开发中,使用 Vue 路由能够极大地提升用户体验,减轻服务器压力,并且更好地组织和管理项目代码。